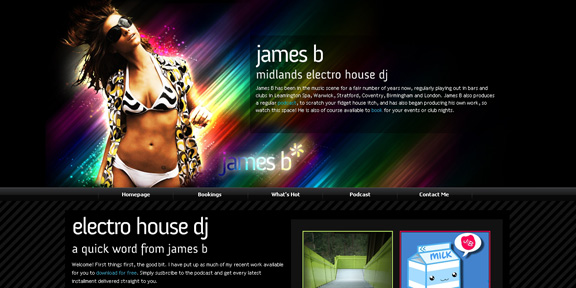
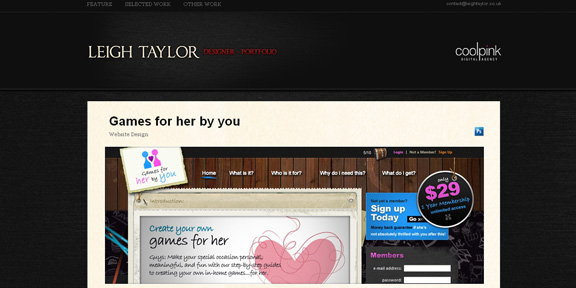
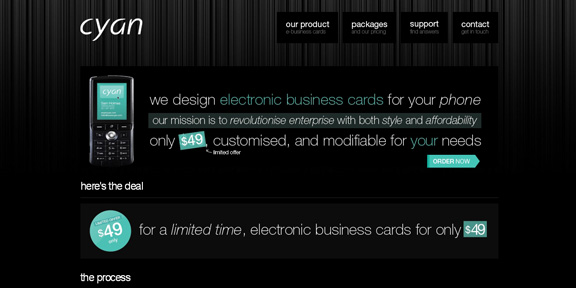
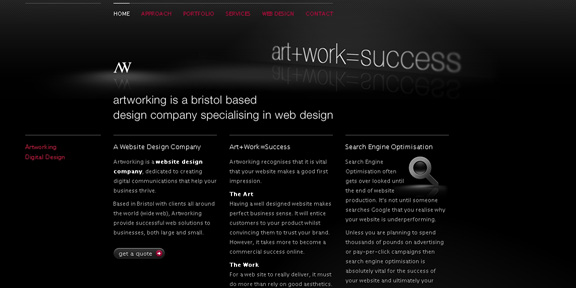
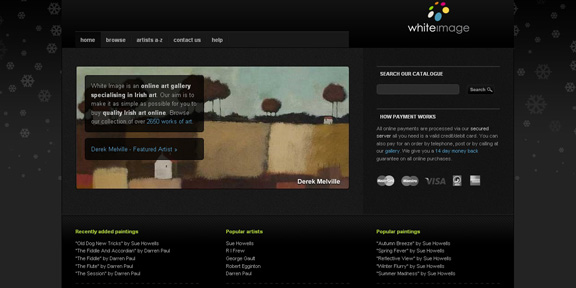
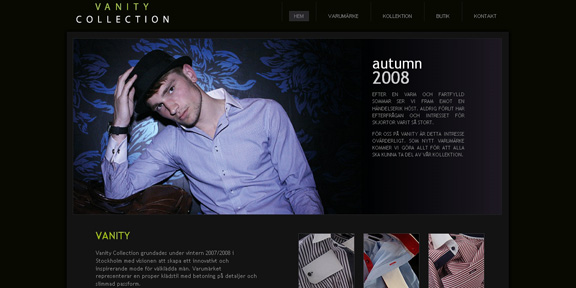
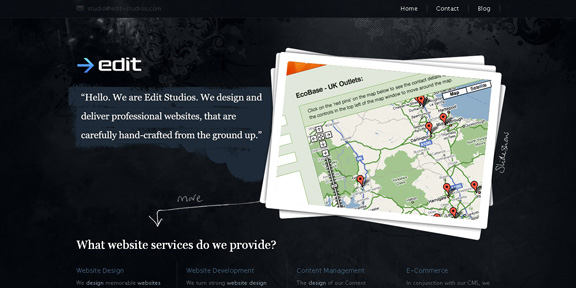
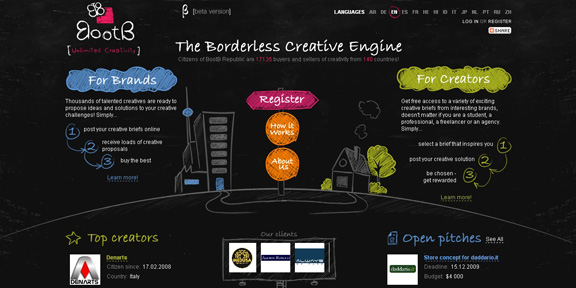
Black color is a popular choice for website designs, as it can convey sophistication, elegance, and power. A black background can create a strong visual impact and make other design elements, such as images and text, stand out. Black can also help create a sense of mystery or drama, making it a popular choice for websites in industries such as fashion, art, or music.
When used in website design, black is often combined with other colors to create a dramatic color palette. For example, black can be paired with metallic shades like silver or gold to create a high-end look, or with bold, bright colors like red or yellow to create a striking contrast. Black can also be used as a background color to highlight specific elements, such as images, videos, or text.
However, it’s important to use black color in website design with caution, as a black background can also be overpowering and make text difficult to read. When using black in a design, designers should consider the purpose of the website, the audience, and the types of content that will be featured on the site. It may also be helpful to use black in moderation, such as using a dark gray background instead of a true black.
Overall, black color is a versatile and powerful option for website design, and when used correctly, can help create a visually stunning and memorable website.