Red is a bold and energetic color that can add energy and excitement to website designs. It is often associated with passion, love, and action, making it a popular choice for websites in industries such as sports, food, or entertainment. Red can grab attention and create a sense of urgency, making it a good choice for call-to-action buttons or promotional messages.
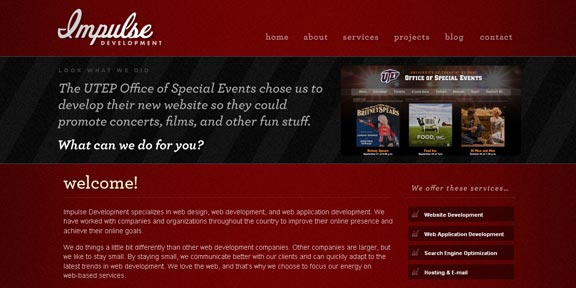
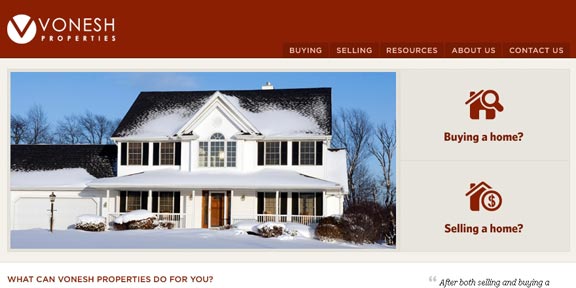
In website design, red can be used as an accent color to highlight specific elements or as a dominant color in the color palette. When used with other colors, red can create a strong visual impact, especially when paired with neutral colors like black or white. A red background can also create a sense of energy, making it a popular choice for websites that want to convey a youthful and dynamic vibe.
However, red color can also be overwhelming and difficult to read when used in large amounts. When using red in a website design, designers should consider the purpose of the website, the audience, and the types of content that will be featured on the site. It may also be helpful to use red in moderation, such as using a lighter shade of red or pairing it with other colors to balance the visual impact.
Overall, red color is a powerful and versatile option for website design, and when used correctly, can help create a visually striking and impactful website.
Red is hot. It’s a strong color that conjures up a range of seemingly conflicting emotions from passionate love to violence and warfare. Red is Cupid and the Devil. Use the color red to grab attention and to get people to take action. Use red when you don’t want to sink into the background. Use red to suggest speed combined with confidence and perhaps even a dash of danger. A little bit of red goes a long way. Small doses can often be more effective than large amounts of this strong color. Multiple shades of red and even pink or orange can combine for a cheerful palette.